Food, Natur, Architektur, User Interface, E-Commerce, Wetter, Musik, Werkzeuge, Küchengeräte, Menschen und mehr …
© via Behance / fikri maulana
●In Zeiten von Omnichannel-Mediennutzung via verschiedenster Kanäle – Mobile, Desktop, iPad und Co – überzeugen Icons und Piktogramme fürs Design immer mehr. So bedienen sich auch Unternehmen immer häufiger der kleinen Bilder und branden damit ihre Marken.
»Unverzichtbar«, meinen Branchen-Experten! Und das nicht zuletzt, weil Icons für eine schnellere Erkennbarkeit auf kleinen Displays Sorge tragen und via Social Media praktisch geteilt werden können.
Für Kreative hat sich mit diesen Entwicklungen einhergehend ein eigener Berufszweig herausgebildet: der Piktogrammdesigner. Dieser beschäftigt sich ausschließlich mit dem Design von winzigen Symbolen. Doch auch Grafiker, die sich nicht nur mit Mini-Bildern beschäftigen, müssen über die neuen Wege der Nutzerführungen Bescheid wissen.
Einige haben sich der Gestaltung von Icons und Piktogrammen angenommen und ihre professionellen Ergebnisse ins Internet gestellt. Davon möchten wir hier eine Auswahl vorstellen. Einige Plattformen sind mittlerweile gute Anbieter, auch für Freebies.
Ein Tipp vorab: Immer die Nutzungsbedingungen genau unter die Lupe nehmen! Lizenz- und Copyright-Angaben sind unterschiedlich. Viele Icon Sets eignen sich jedoch für die kommerzielle Nutzung. Die meisten Plattformen bieten psd, png, ai, eps, jpg und svg-Formate an. Freebies haben oft eine niedrige Pixelanzahl, die kostenpflichtigen bieten mehr.
Unsere aktuellen Lieblings-Icons sind die illustrierten Designer von Juliane Bone. Manche Köpfe sind leicht zu identifizieren, andere lassen sich nicht so schnell erraten …
Kostenfreie Icons und Piktogramme auf einen Blick
Designer als Icons von Juliane Bone mit insgesamt 16 Gestaltern – mitunter dabei sind Erik Spiekermann, Jessica Walsh oder Stefan Sagmeister.
v.l.n.r.: Debbie Millman, Chip Kidd, Michael Bierut, Steven Heller, Dan Stiles, Jacob Cass, Stefanie Posavec, Jessica Hische, Stefan Sagmeister, Giorgia Lupi, Jessica Walsh, Tim Goodman, Shepard Fairey, Erik Spiekermann, Aaron Draplin und Milton Glaser © Juliane Bone
40 Gewürze-Icons kann man sich auf diesem Behance-Account herunterladen.
© via Behance / fikri maulana
Open Source Icons »Feather« von Cole Bemis: 138 Symbole in minimalistischem Stil.
© feathericons.com / Cole Bemis
Animierte Icons in Gif-Formaten findet man auf der Website Animaticons, zum Beispiel mit dem Thema Natur. Einige Themenbereiche sind kostenfrei, andere bekommt man für 5 Dollar.

Ob Apps, Web Interface oder UI Projekt – diese eckigen Icons gibt es im Duotone Style oder auch im Monoline Style auf ego-icons.com.
© http://ego-icons.com/
100 kostenlose IOS Streamline Icons, die ganz verschiedene Themen abdecken. Eine Kollektion mit 5.000 Icons gibt es speziell als Designer- und/oder Entwickler-Paket für 97 Euro. Die Abbildung zeigt einige kostenlose Icons.
von Icon Designer Vincent Le Moign

PAGE lesen und nichts mehr verpassen.
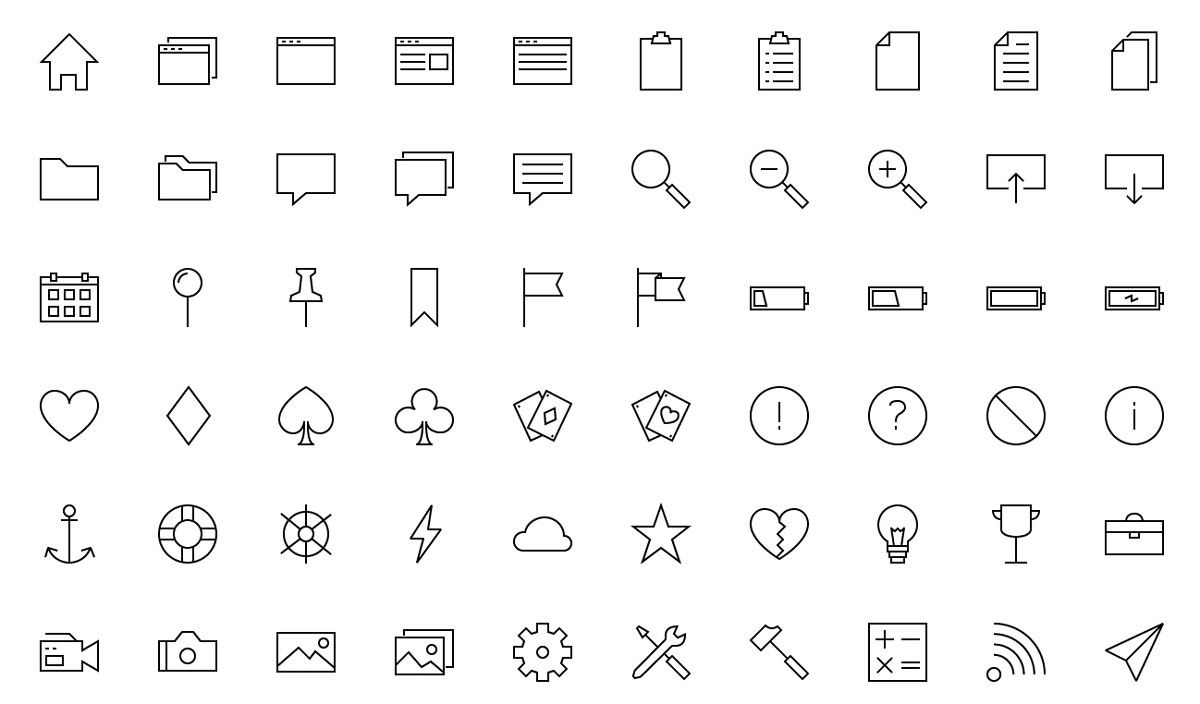
210 kostenlose Vector-Icons für Webdesign und Wireframes gibt es auf webalys.com. (Auch hier steht ein umfassendes Paket der Minicons zum Kaufen zur Verfügung.)

Flat Line UX und E-Commerce-Icons gestaltet von Design team (https://ecomm.design/) für Smashing Magazine – hier downloadbar.
© Design team (https://ecomm.design/) exclusively for Smashing Magazine
© Design team (https://ecomm.design/) exclusively for Smashing Magazine
User-Interface-Icons via Iconstore: 24 Motive.
© https://dribbble.com/worawaluns
Warenkorb-Icons: Diese 15 nützlichen Warenkörbe sind vom Stockholmer Designer Alexey Tretina gestaltet.
© Alexey Tretina
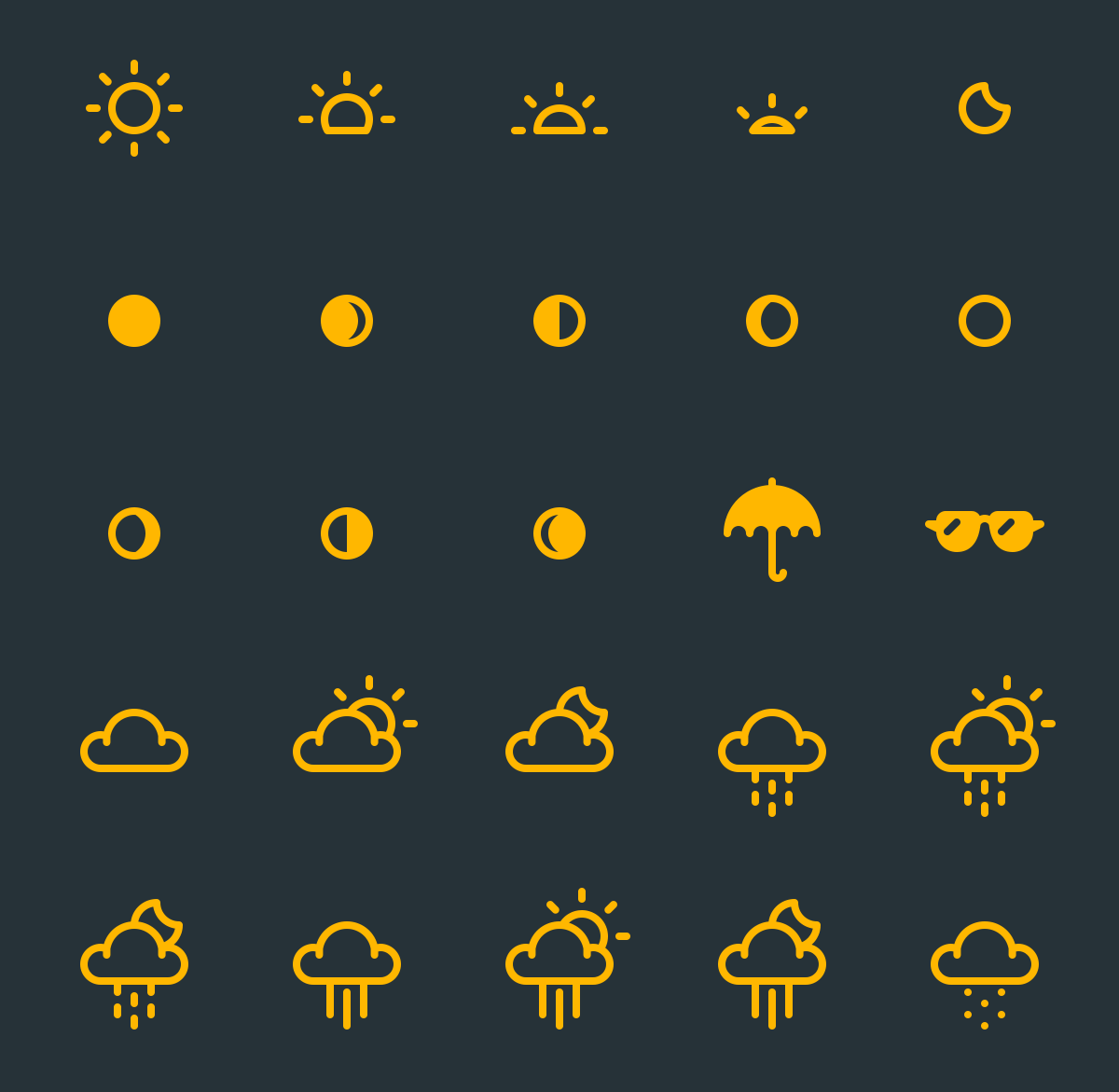
Farbige Wetter-Icons inklusive Thermometer bei: iconstore.co, designed by Javier Lacambra.
© Javier Lacambra
Vector Line Icon Set: Das kostenlose Icon-Set der Designerin Réka Tamás aus Budapest besteht aus fein gezeichneten Linien.
© Réka Tamás
Die Flat Icons von Mighty Deals aus Vancouver zeichnen sich durch sanfte Farben aus.
© Mighty Deals
Zu den Themen Essen, Getränke, Küchengeräte, Veganes, Junk Food, Pizza, Burger, Mohrrüben und Kochmützen gibt es hier gesammelte Food-Icons-Sets
E-Commerce-Icons: Von GraphicsFuel kommt ein kostenloser Satz mit 18 im Flat Design gestalteter E-Commerce-Icons. Die in Adobe Illustrator erstellten Symbole sind voll skalierbar.
© www.graphicsfuel.com
Wetter-Icons gibt es auf iconstore.co
Architektur-Icons von Vecteezy, Plattform für Icons und Vektorgrafiken
45 nasty Icons via webalys.com/nastyicons.com
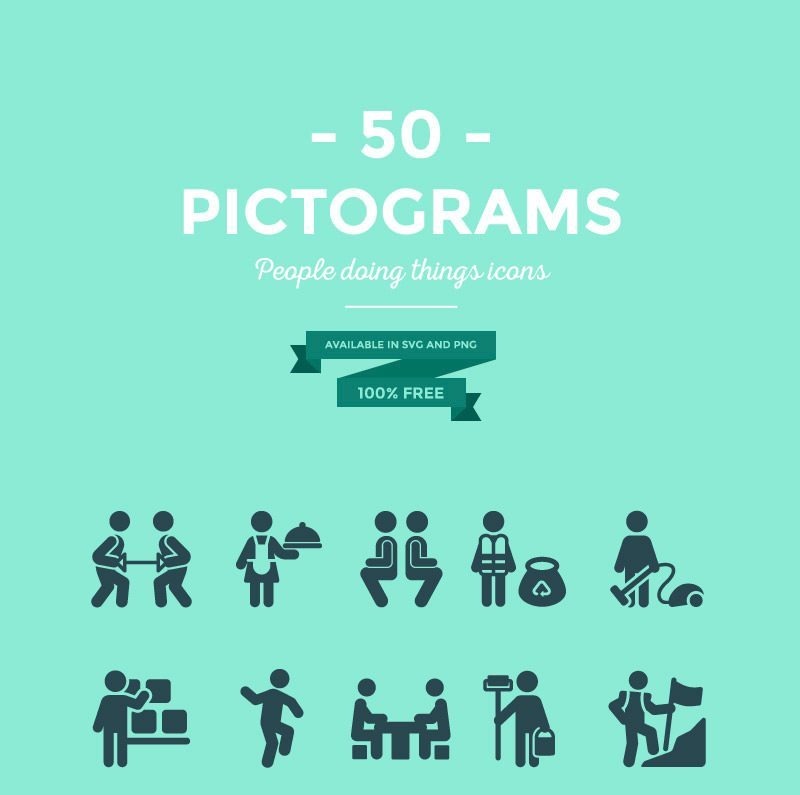
Menschen: »People doing things icons« von Freepik: 50 Icons aus dem Alltag
Icons mit Gesten der Hand und dem digitalen Fingerabdruck sind auf Squid Ink zu finden
Noch mehr kostenlose Icons mit Küchen-Symbolen gibt es auf der Website forgraphictm.com
Flat Line Icons mit Symbolen für Monitore, Hände, Ordner, Pfeile und vieles mehr von Creative Boxx via Dribbble …
»Communication Icons« mit Brief, TV, WiFi, Antenne, Computer, Radio und Co gibt es via iconstore.co …
Zudem empfehlen wir Ihnen das PAGE eDossier zum Thema: »Icons & Piktogramme – Typen, Trends, Technik«.
Manchmal braucht es eben nicht nur ein Glas, sondern 20 verschiedene Exemplare. Im PAGE eDossier »Icons & Piktogramme« präsentieren wir Typen mit Icon Sets für jede Lebenslage und sprachen mit dem Designer Nils Thomsen aus Hamburg, der die riesige Schriftfamilie »Jabana« mit fast 500 Symbolen bestückte, über das Gestalten von Icons und über Kaffee, Zelte und schwedisches Knäckebrot.
Zudem berichten wir über Fallgeschichten aus den Bereichen Business Branding, Corporate Design und Corporate Identity.
Anbei eine kleine Leseprobe aus dem PAGE eDossier »Icons & Piktogramme – Typen, Trends, Technik«:
»Nüchtern, systematisch, unmissverständlich – Piktogramme sind bekanntlich ein wahres Zaubermittel, um Informationen übersichtlich zu strukturieren, Orientierung zu schaffen und Sprachbarrieren zu überwinden. Ihr Potenzial, komplexe Zusammenhänge in einer immer schnelleren Medienwelt mittels visueller Kurzformeln zu kommunizieren, entdecken zunehmend auch Unternehmen für ihre digitale und analoge Kommunikation. Dabei zeigt sich, dass diese Zeichen viel mehr zu bieten haben, als man ihnen bisher zutraute.
In freien Arbeiten werden diese Möglichkeiten längst erkundet – zum Beispiel von dem Stockholmer Designer Viktor Hertz, dem es gelingt, das Werk von Musikern und Bands mittels Piktogrammwust in einem einzigen Plakat komprimiert darzustellen (www.viktorhertz.com). Neben solchen unterhaltsamen Piktogramm-Geschichten finden sich auch interessante Anwendungen, bei denen Unternehmen das altbekannte Vokabular der Bildzeichen zur Modellierung der eigenen Identität einsetzen.« (…) Autor: Jutta Nachtwey
Mehr zum Thema lesen Sie im PAGE eDossier – gleich hier
[562]