Vor allem der begrenzte Platz auf den Screens mobiler Devices hat dem Hamburger-Icon Vorschub geleistet – inzwischen ist allerdings klar, dass es nicht zur Universallösung taugt.

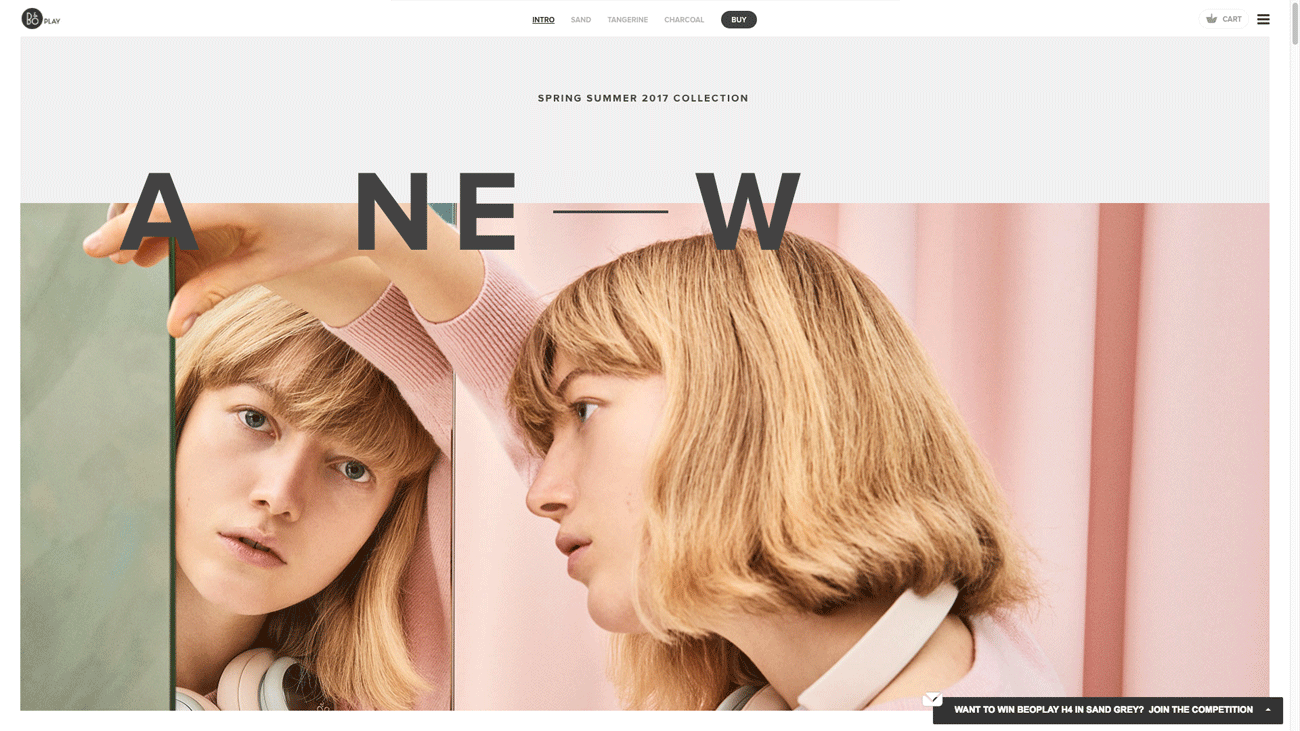
● Elegant, schlicht und reduziert, hat sich das sogenannte Burger-Icon schnell eine große Fangemeinde erarbeitet, setzte seinen Siegeszug von den mobilen Devices kommend auch auf Desktop-Sites fort und ist mittlerweile fester Bestandteil vieler Frontend-Frameworks und WordPress-Themes.
Braucht man also gar keine weiteren Navigations-Lösungen mehr? Mitnichten! Denn das Burger-Symbol hat gerade auf dem Desktop einige Nachteile: Es versteckt Informationen, die für den User sichtbar sein sollten. Schließlich sucht er nach spezifischen Inhalten und hält nach konkreten Anhaltspunkten Ausschau – nicht nach abstrakten Symbolen. Aufgrund der gegebenen Informationsdefizite sollte man es dort daher nicht als zentrales Navigationselement einsetzen. Schließlich gibt es hier auch keine akute Platznot. Zudem ist das kleine Icon auf großen Bildschirmen oft zu unauffällig.
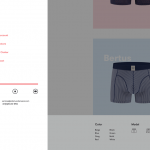
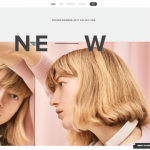
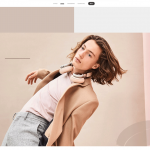
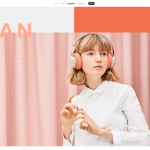
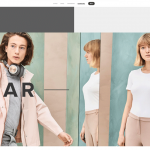
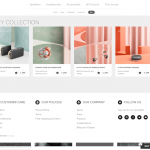
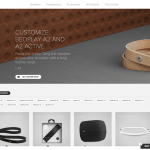
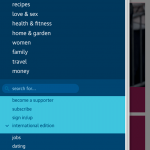
Müssen Designer und Developer also unterschiedliche Navigationssysteme für große und kleine Screens aufsetzen? Nicht zwangsläufig. Die gelungene Kombination mehrerer Navigationsmuster, beispielsweise aus Icon und expliziter Navigationsleiste stellt auch einen für Desktop-Sites gangbaren Weg dar. In der folgenden Gallerie haben wir einige interessante Beispiele zusammengestellt.




















Mehr zum Thema »Navigationskonzepte« lesen Sie in PAGE 07.2017 im PAGE-Shop!